Introduction
In today’s digital age, sharing content on social media platforms has become an integral part of our online interactions. Whether you’re promoting a blog post, launching a new product, or simply sharing a captivating video, ensuring that your shared content appears as intended is crucial for grabbing the attention of your target audience. This is where the Facebook Debugger Tool comes to the rescue. In this blog post, we’ll discuss what the Facebook Debugger Tool is, how it works, and how you can leverage it to optimize your social sharing experience.
What is the Facebook Debugger Tool?
The Facebook Debugger Tool, developed by Facebook, is a powerful utility designed to help developers and marketers ensure that the content shared on Facebook appears correctly and accurately when shared on the platform. It is an essential tool for maintaining consistent and appealing content presentation, as well as for troubleshooting any issues that may arise during the sharing process.
Key Features and Benefits
- Content Preview: The Facebook Debugger Tool provides a real-time preview of how your shared content will appear on Facebook. This includes the title, description, and image associated with the link. This feature allows you to fine-tune your content to ensure it looks engaging and inviting.
- Debugging and Troubleshooting: If your shared content isn’t appearing as expected on Facebook, the debugger tool can help identify and diagnose the issue. It provides detailed insights into any errors or warnings that may be affecting your content’s presentation, such as missing or incorrectly sized images, invalid meta tags, or improper Open Graph markup.
- Refreshing Cache: Facebook’s platform employs a caching mechanism to optimize performance. However, this can sometimes lead to outdated or incorrect content being displayed. The debugger tool allows you to force Facebook to refresh its cache for a specific URL, ensuring that your latest changes are reflected accurately.
How to Use the Facebook Debugger Tool
Using the Facebook Debugger Tool is a straightforward process:
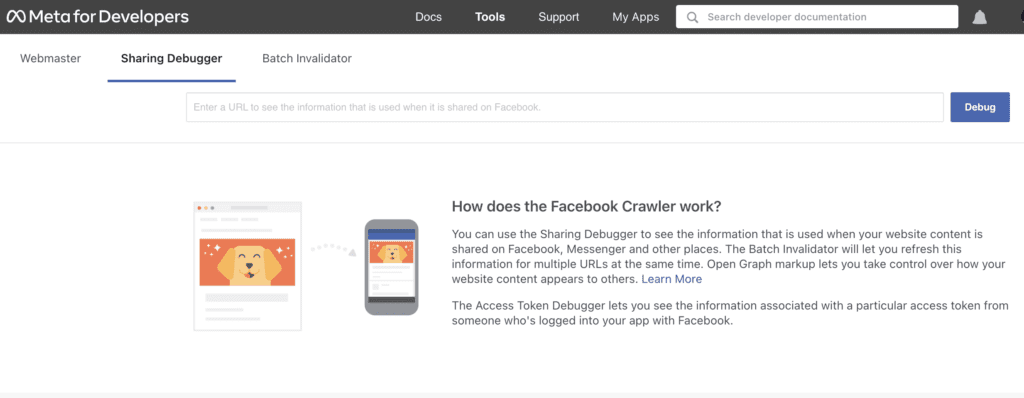
Access the Tool: Navigate to the Facebook Debugger Tool at https://developers.facebook.com/tools/debug/.

Enter URL: Enter the URL of the webpage you want to debug and optimize for sharing.
Fetch New Information: Click the “Debug” button to fetch the latest information about the URL. The tool will display the current information that Facebook has cached about the URL.

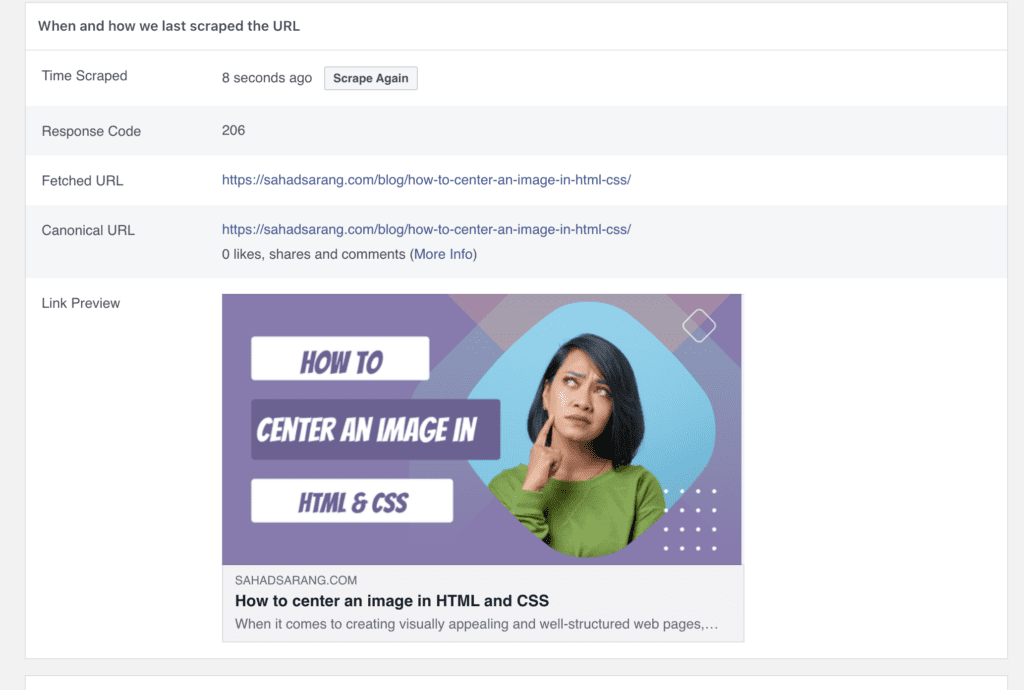
Review and Optimize: Examine the information displayed in the tool, including the title, description, and images. If any elements are incorrect or missing, make the necessary changes to your webpage’s meta tags or Open Graph markup.
Scrape Again: After making changes, you can click the “Scrape Again” button to force Facebook to refresh its cache and retrieve the updated content.
Tips for Effective Use
- Ensure Correct Metadata: Double-check that your webpage includes accurate and relevant meta tags, including Open Graph tags, to provide the Facebook Debugger Tool with the correct information for content presentation.
- Optimize Images: Images play a crucial role in grabbing users’ attention. Make sure your images are of the recommended sizes and dimensions for optimal display on Facebook.
- Test Different Scenarios: Use the tool to preview how your content appears when shared with different images or descriptions. This can help you find the most engaging combination.
- Regular Maintenance: Incorporate the debugger tool into your content creation workflow. Regularly check and optimize your URLs to ensure consistent and attractive sharing experiences.
Twitter Card Validator
The Twitter Card Validator, available at https://cards-dev.twitter.com/validator, is a powerful utility developed by Twitter to help you control how your website’s content appears when shared on the platform. It allows you to create rich, engaging tweet previews that include images, titles, descriptions, and more, providing your audience with a compelling glimpse into your content.

Key Features and Benefits
- Visual Appeal: With the Twitter Card Validator, you can customize the visual representation of your shared links. By adding images, titles, and descriptions, you can transform a simple link into an eye-catching tweet preview that entices users to click and explore further.
- Consistency: Maintain a consistent and professional brand image by ensuring that your shared content consistently appears with accurate branding elements. The tool allows you to showcase your logo and other visuals to reinforce your brand identity.
- Real-time Preview: The real-time preview feature lets you see exactly how your tweet will look once shared on Twitter. This enables you to fine-tune the content and presentation to create the most impactful tweet preview.
- Troubleshooting: If your tweet previews aren’t displaying as expected, the Twitter Card Validator can help you diagnose and troubleshoot issues. It provides detailed error messages and suggestions to guide you through the optimization process.
Using the Twitter Card Validator: A Step-by-Step Guide
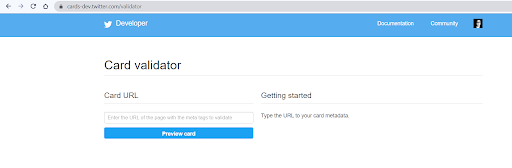
Access the Tool: Visit the Twitter Card Validator at https://cards-dev.twitter.com/validator.
Enter URL: Enter the URL of the webpage you want to optimize for sharing on Twitter.

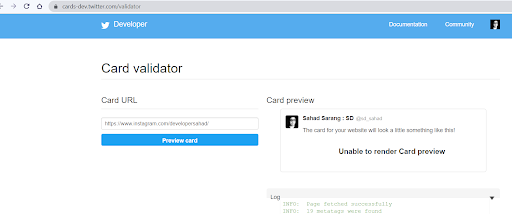
Fetch Card: Click the “Preview Card” button to fetch the current card information associated with the URL.
Review and Optimize: Examine the card information, including the title, description, and image. Make adjustments as needed to ensure a captivating and accurate representation of your content.
Validate and Test: After making changes, click the “Validate & Apply” button. This action prompts Twitter to re-scrape the URL and update its cache with the new card information. You can then use the “Preview Card” button again to see the updated tweet preview.
Tips for Creating Compelling Tweet Previews
- Choose Engaging Images: Select high-quality and relevant images that resonate with your content and capture the audience’s attention.
- Craft Compelling Descriptions: Write concise and intriguing descriptions that entice users to click and learn more about your content.
- Use Appropriate Tags: Utilize Twitter Card meta tags (such as “summary,” “summary_large_image,” or “app”) to define how your content should be presented.
- Test Different Cards: Experiment with different types of cards (e.g., summary card, large image card) to find the format that best suits your content.
- Regularly Optimize: Keep an eye on the performance of your tweet previews and make regular optimizations to maintain relevance and visual appeal.