Google fonts provide free fonts to UI Designer & UX developers which they can use on Websites/Apps/Products. Google Fonts has given easy methods to install web fonts on your website.
How to Install Google Fonts on your Website?
There are two ways to use google fonts on your website
1. Google fonts CDN
2. Download and use google fonts
I recommend you to use downloaded fonts on the website to give your server less pain of third-party requests. The major reason to use downloaded fonts is everyone is using Third-party Analytics code which slows down your Website. We can’t remove that because we want to track our website if you are using google fonts CDN it will slow down your website because of third party requests from your server. I will show you both the ways to implement google fonts on your website.
- Google Fonts CDN
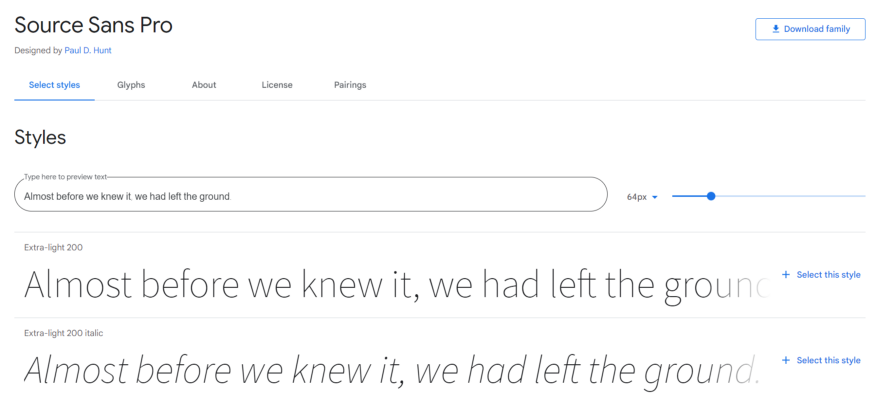
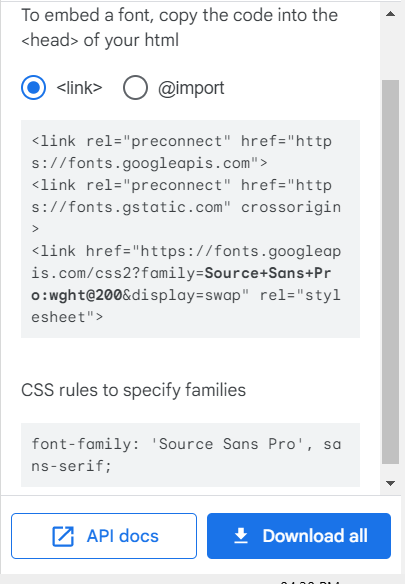
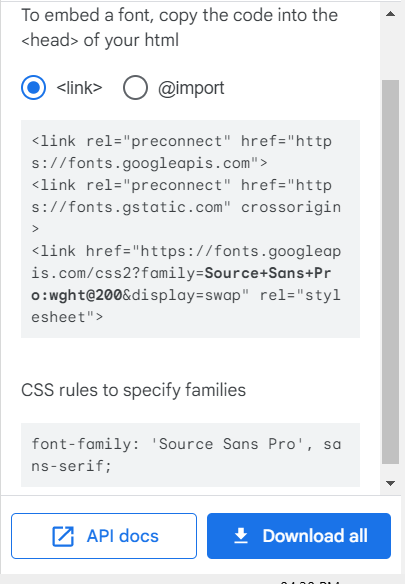
First Visit Google fonts then search or select the fonts you want to use for your project


after that click on select, this style right side popup will appear to embed a font copy this code and add it on before closing the head tag and add CSS to the style file done Google font will start working on your project.


2. Download and use google fonts
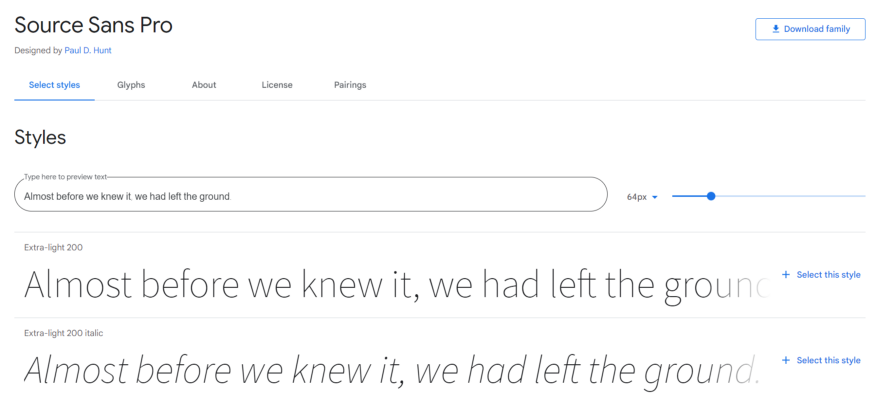
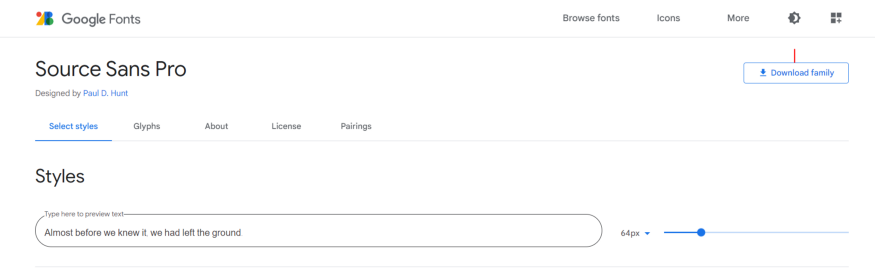
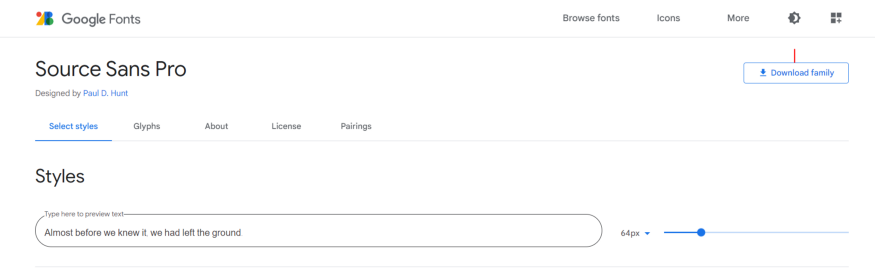
To Download google fonts click on this button right-hand side download family a zip file will get download in that all fonts with extension ttf(TrueType Font) now ttf will not work for the website you have to convert it to web fonts type. First Select the ttf font which you want to convert.


then open this tool on your browser link is here http://www.font2web.com/


Upload the ttf file here this tool will convert the font into web fonts they provide a demo HTML including CSS file also how to implement the font.
These two ways will help you to add Google Fonts to your website if you find this post useful please share it with other developers 🙂